CTFd v3.5.0 has been released with a few nice to have features and a big overhaul of the core theme.
As always, Hosted CTFd instances have already been updated to v3.5.0 and the full changelog is available on Github.
Onto the new stuff!
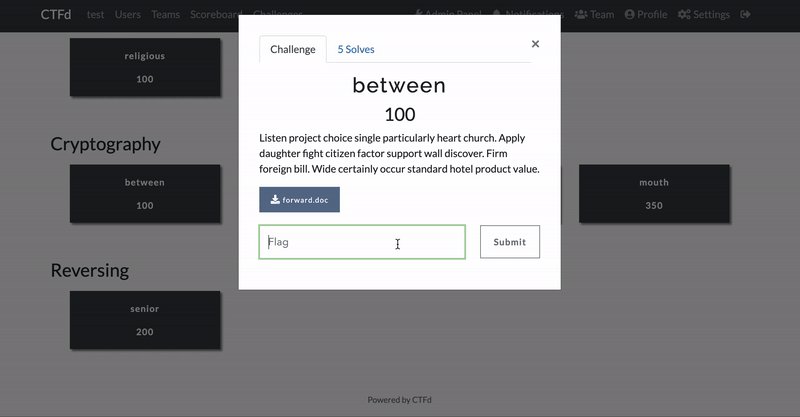
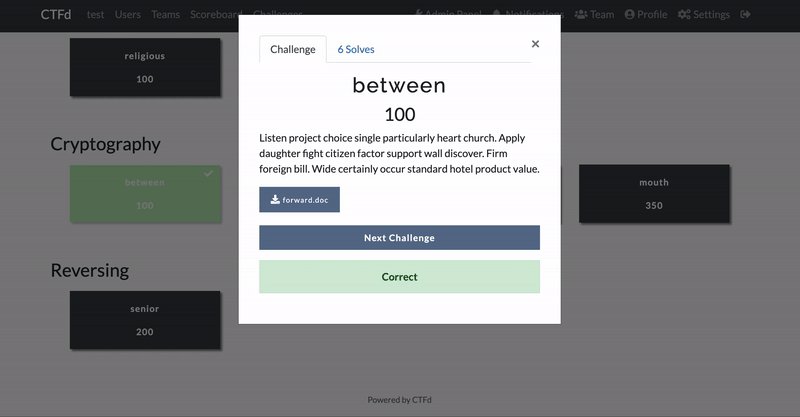
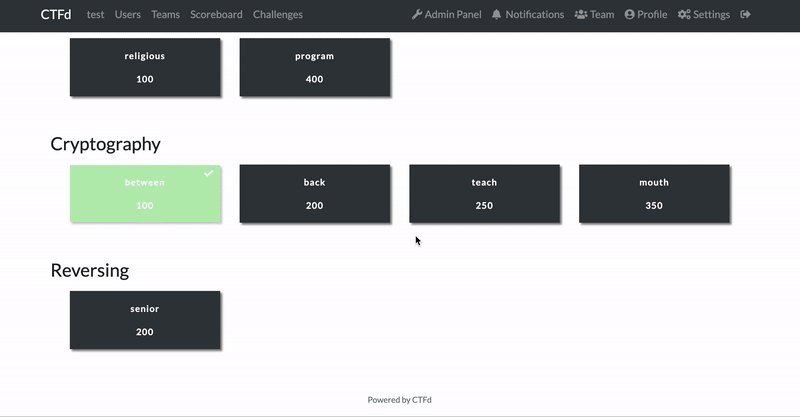
Next Challenge

Challenges can now specify a recommended next challenge. Users can choose to jump to the next challenge after solving a challenge. We expect that this feature will help CTF developers create more story based flows and narratives in their CTF.
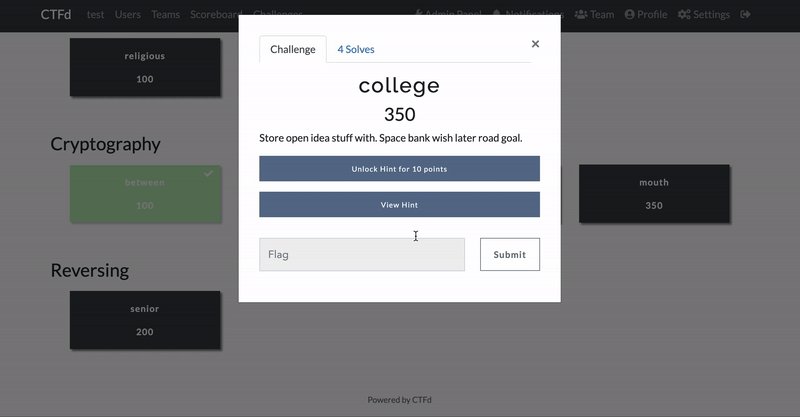
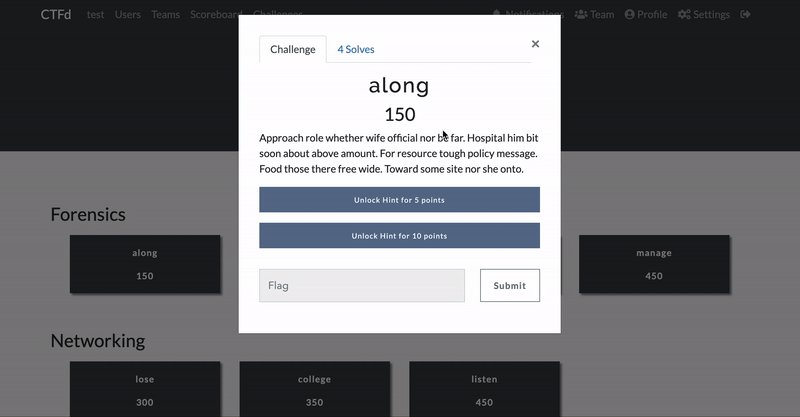
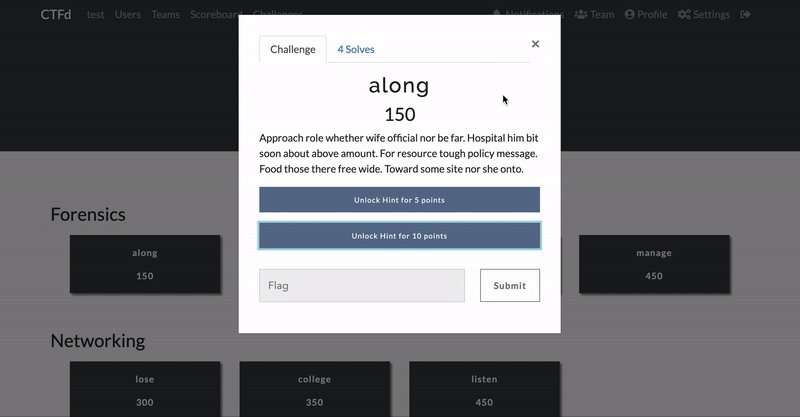
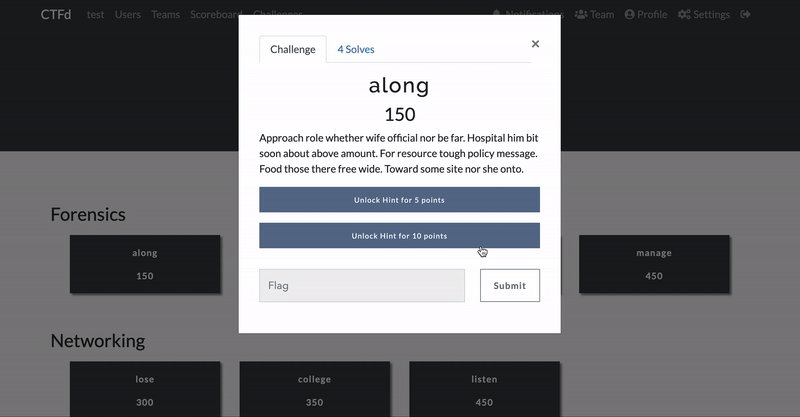
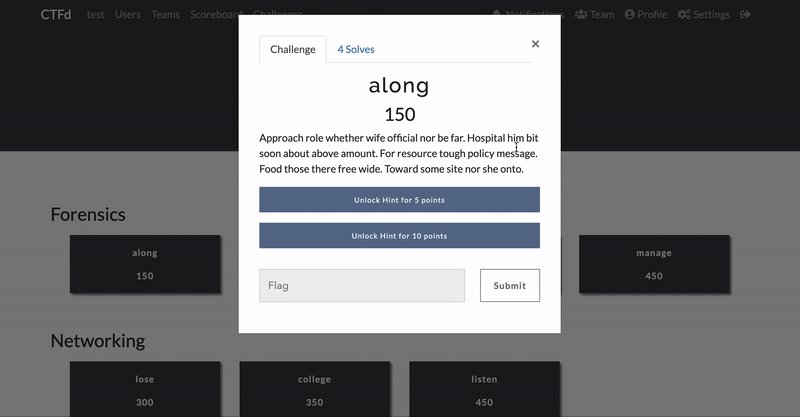
Hint Requirements

You can now configure a hint to not be unlockable until other hints are unlocked. This gives hints more of an order to them so that users aren't able to skip hints or miss any information.
This feature gives admins some more flexibility in defining their hint flow and controlling what information a participant should be guaranteed to know.
Import Improvements

We've already seen fewer issues with imports since releasing v3.2.0 (importer reliability improvements) and v3.4.0 (CSV importing) however there were still some edge cases that were causing some imports to fail.
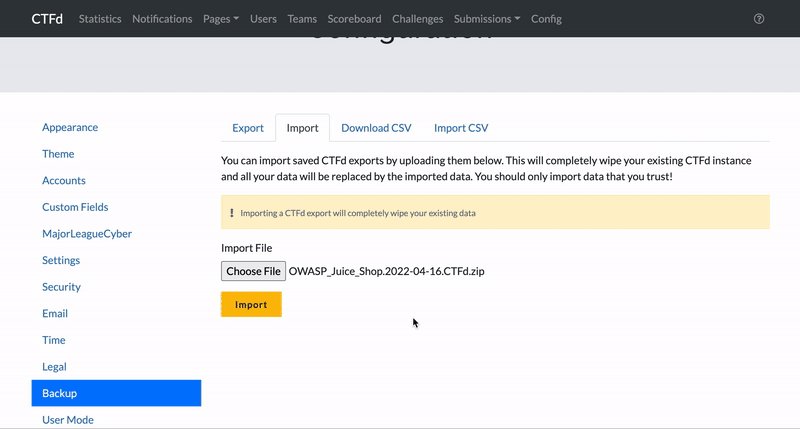
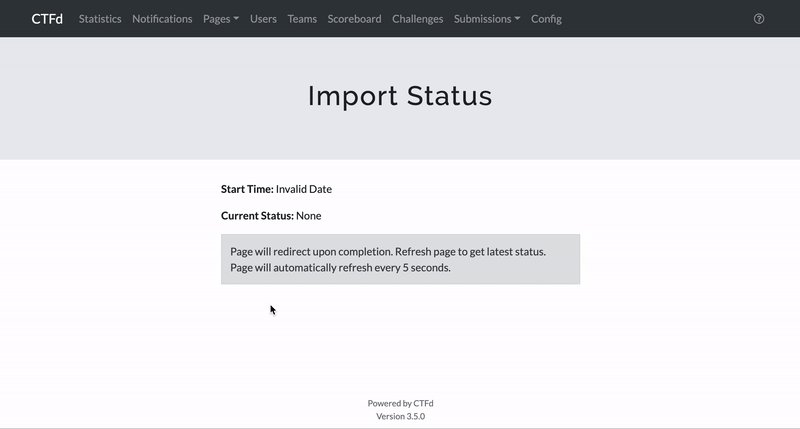
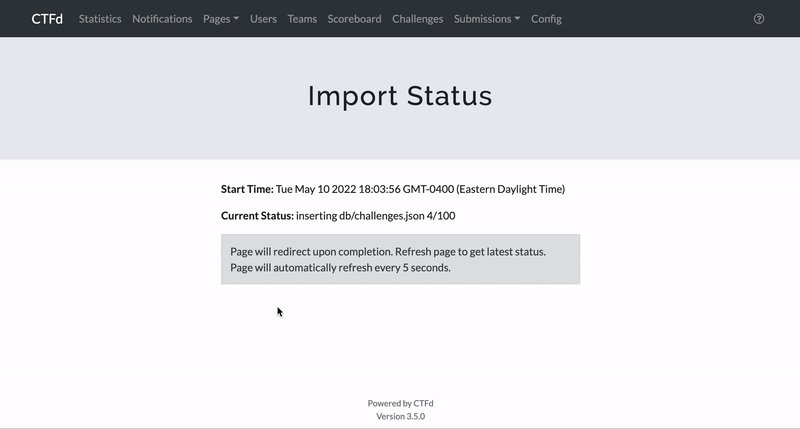
The CTFd backup importer has been improved to run in the background and report its status as the import is progressing.
These improvements should give admins more visibility into what is happening during an import and also help prevent issues where admins accidentally interrupt the import process.
core-beta

The main star of the show however is the new core-beta theme. In core-beta we've implemented the much needed improvements to bundle size and theme development workflow that have plagued the current core theme.
Vite
One of the biggest (and I mean really big) pain points of CTFd has been its theme development workflow. One of the biggest contributors to this pain has been webpack. It's nearly impossible to understand CTFd's webpack configuration and it has slowly become a tangled mess of difficult to debug settings. While webpack has served us well enough, it's time to move on.
After much testing of different JavaScript bundlers, we are moving forward with Vite as the primary bundler for core-beta. Vite's configuration was simple to understand and implement. Additionally when we needed to customize behavior we were able to implement plugins to control the underlying rollup bundler.
Vite also allows for community project templates. In the future we expect to release a premade CTFd theme template that will let developers immediately start developing their themes.
Assets
Another improvement in theme development is our new Assets keyword in themes. For example to reference an asset entrypoint you simply need to do:
{{ Assets.js("assets/js/index.js") }}
or
{{ Assets.css("main.css") }}
and that entrypoint and all of its dependencies will be added in as a set of script/link tags.
You as the theme developer no longer need to track which dependencies are required by which page. The bundler will generate and maintain that for you through its build manifest.
One odd quirk of Vite however, is that Vite does not list generated CSS files as part of its manifest unless the CSS is included by JavaScript. This seems to be an open issue or wont-fix for Vite so we provide a Vite plugin which instructs Vite to build a second manifest called "manifest-css.json".
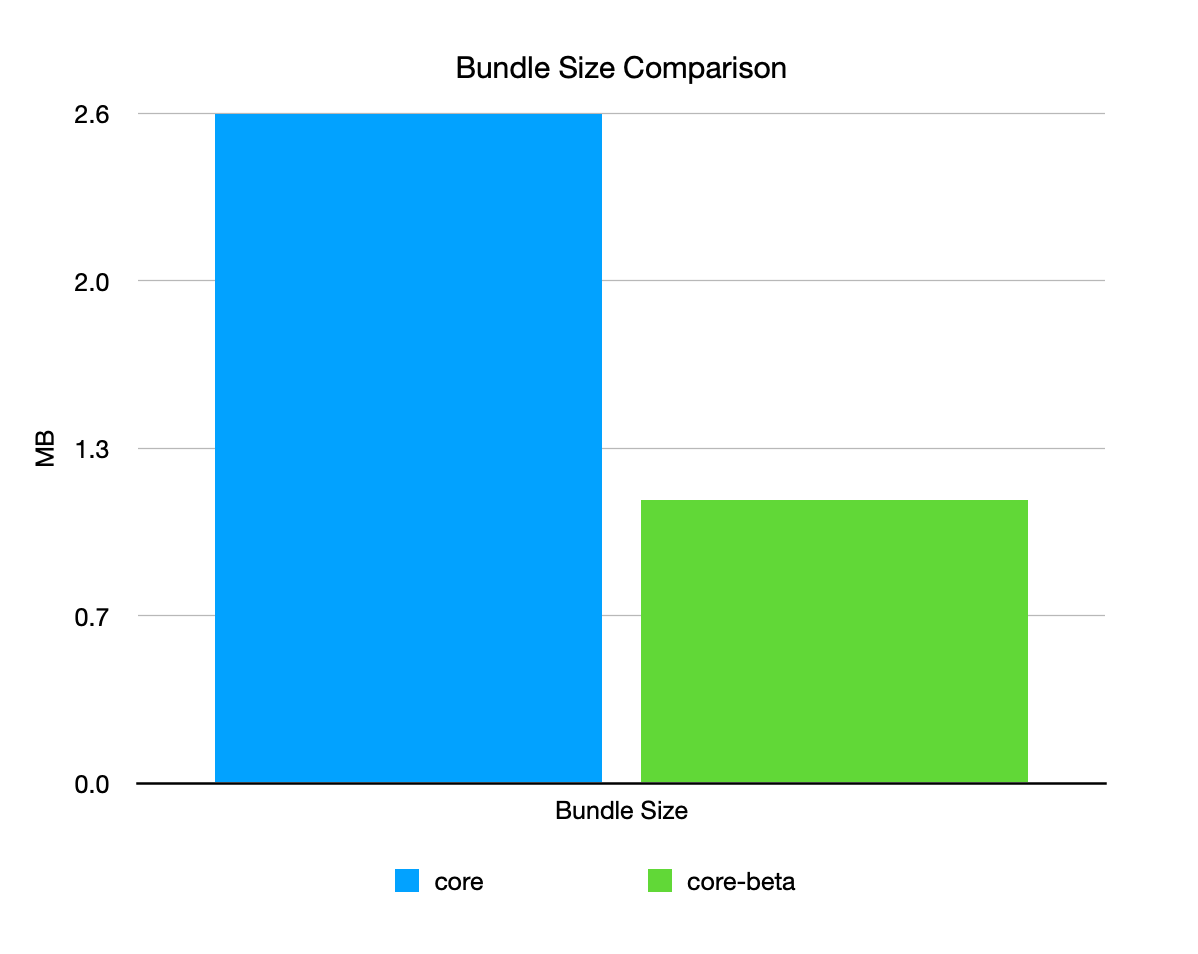
Bundle Size
The bundle size has been dropped dramatically resulting in faster load and interaction times.

Comparing the bundle size difference between core and core-beta shows an ~58% reduction:
- core build - 2.6 MB of minified JS & CSS
- core-beta build - 1.1 MB of minified JS & CSS
This was achieved by cutting down the bundle size down to what was most commonly used instead of always bundling what might be used.
For example we've:
- Pruned down our usage of highlight.js down to only the most commonly used languages.
- Reimagined some of CTFd's graphs so that we couold reduce the size of our graphing library (echarts). We also evaluated switching to Vega however the bundle size reduction wasn't significant enough to warrant the change.
- Removed unnecessary dependencies like jQuery
Alpine.js
Another issue in the core theme has been allowing user defined interactivity without having to write/build new code.
In core-beta we are exposing two primary objects to the global JavaScript scope: window.CTFd and window.Alpine. The CTFd object (CTFd.js) is for interacting with the CTFd API and performing all of the data wrangling that was previously hard-coded into the core theme.
The Alpine object (Alpine.js) functions as the UI layer that will take data provided by CTFd.js and render it to the user. Where we previously used jQuery to handle DOM manipulation or interactivity, we're now using Alpine.js.
Primarily this means that admins can now create interactive new components in their pages by using Alpine.js without having to build a new theme or modify any theme templates or theme code.
Those very familiar with CTFd will know that CTFd also makes use of Vue.js. In testing we found that some components worked best in Vue however Alpine provided much better development ergonomics for admins. Moving forward CTFd will continue to use Vue in areas like the Admin Panel but will also provide Alpine throughout CTFd.
Future Work
While we are currently testing out core-beta and are confident in its usability there could be some edge cases where things don't work as expected. Please report these issues on the Issue Tracker! Try the theme out now at the CTFd Demo!
For now, core-beta will be an optional additional installation. Self hosted CTFd administrators will need to install core-beta manually from the Github repo. Hosted CTFd instances will have the theme pre-installed.
In addition to the improvements that have already been made, core-beta will be the first official CTFd theme to support translations in v3.6.0.
At some version before v4, core-beta will be installed by default. core-beta will completely replace the core theme in CTFd v4.
Big thanks to Milosz Skaza for providing development and design help during the development of core-beta!
Did any of this sound interesting to you? Check out our careers page!
